 ЗипФайл, бандиты. Нынче мы будем рассматривать пошаговый процесс создания приглашения на праздничное мероприятие. Среди дизайнерской братии спрос на пригласительные довольно высок. И это не удивительно. Ведь в жизни каждого человека случаются такие события, как день рождения, свадьба, юбилей. Крупные фирмы частенько заказывают приглашения к предстоящему корпоративу. В общем данная тема достаточно актуальна и отлично подходит для оживления, а точнее будет сказать, воскрешения рубрики «Графический дизайн», работу над которой я пообещал возобновить в последнем подкасте.
ЗипФайл, бандиты. Нынче мы будем рассматривать пошаговый процесс создания приглашения на праздничное мероприятие. Среди дизайнерской братии спрос на пригласительные довольно высок. И это не удивительно. Ведь в жизни каждого человека случаются такие события, как день рождения, свадьба, юбилей. Крупные фирмы частенько заказывают приглашения к предстоящему корпоративу. В общем данная тема достаточно актуальна и отлично подходит для оживления, а точнее будет сказать, воскрешения рубрики «Графический дизайн», работу над которой я пообещал возобновить в последнем подкасте.
Дабы не быть голословным, весь процесс создания макета будет демонстрироваться на реальном примере. В декабре у меня был заказ по разработке приглашений на юбилей гор. больницы. Именно его мы и возьмём за основу. Отмечу сразу, что несмотря на конкретную тематическую направленность, алгоритм действий при работе над другими пригласительными, как правило, абсолютно аналогичный. Меняются лишь графические элементы дизайна. Сами же принципы разметки, деления на внешнюю и внутреннюю части, способ размещения на листе для последующей печати, остаются точно такими же.
Так что, освоив данную методику, вы без труда справитесь с разработкой приглашения на любое другое мероприятие. Ладно. Меньше слов больше дела. Создавать проект мы будем в векторном графическом редакторе CorelDraw. Процесс загрузки и установки данной программы, я уже подробно демонстрировал в материале про создание бейджа. Можете ознакомиться с ним по ссылке в описании, если на вашем ПК всё ещё отсутствует корел. Также не забудьте скачать дополнительные материалы. Они представляют с собой папку с графическими элементами, которые понадобятся нам для дальнейшей работы.
Разработка внешней стороны
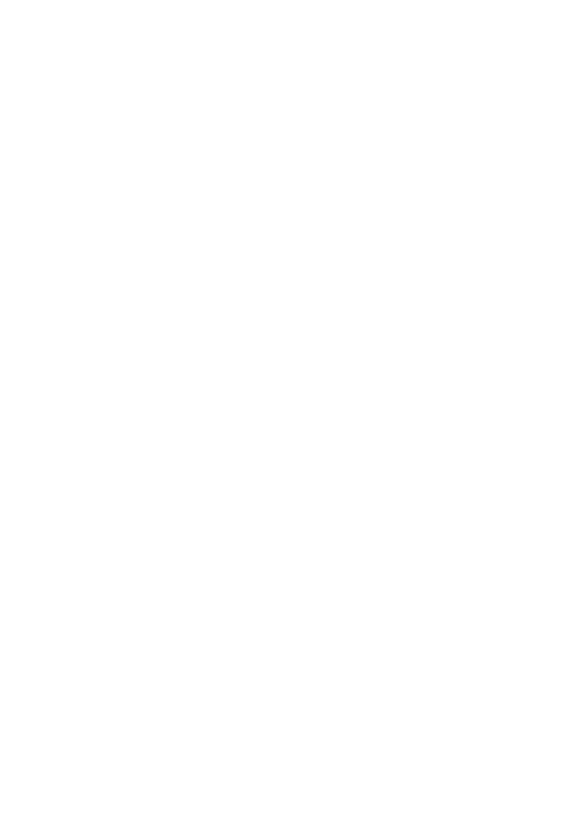
Шаг 1. Запускаем CorelDRAWи создаём новый документ. Для этого раскрываем пункт меню «Файл» - «Создать».
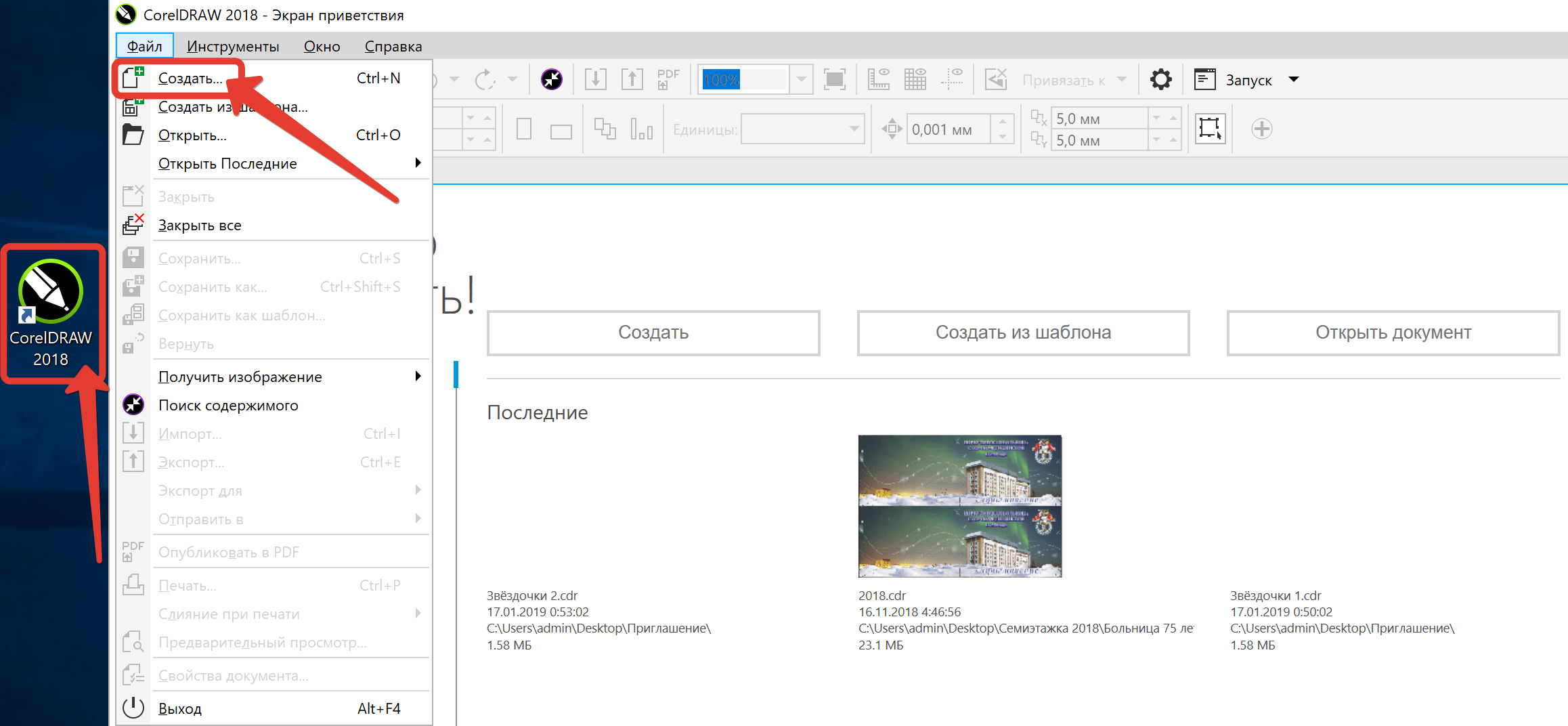
Шаг 2. Присваиваем проекту имя. Пусть так и будет «Проект приглашений». Размер документа «А4». Остальные параметры не трогаем. Жмём «ОК».
Шаг 3. Сразу же позаботимся о сохранности исходника, сохранив его на рабочий стол. Идём в знакомое меню «Файл» - «Сохранить как».
Шаг 4. Выбираем в области слева «Рабочий стол» и сохраняем проект.
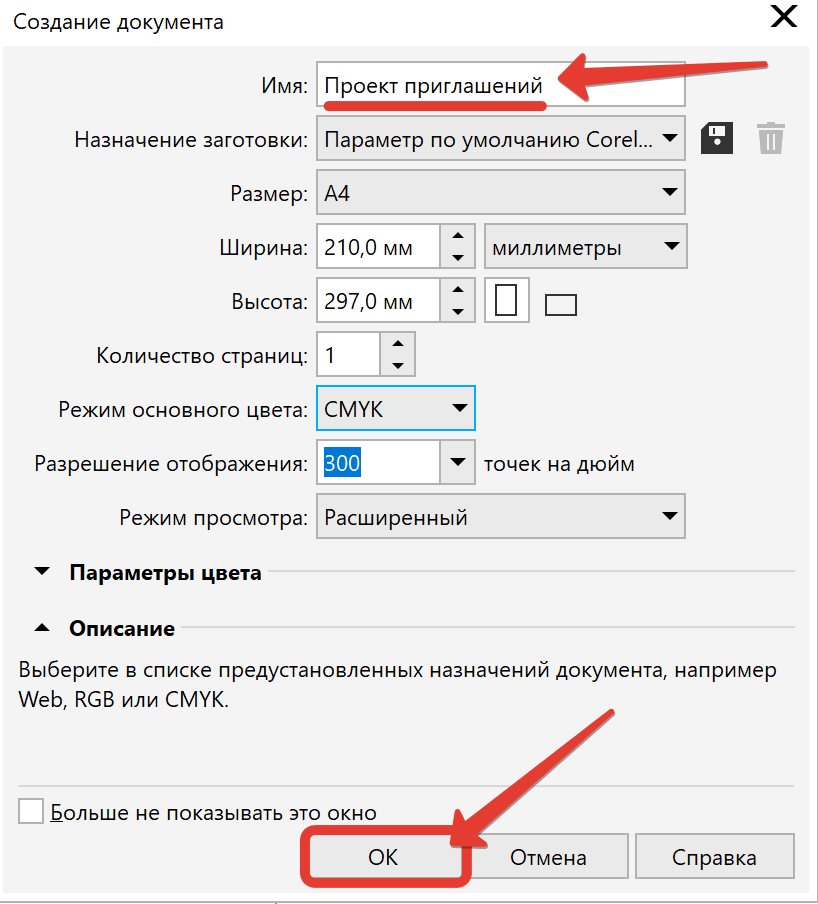
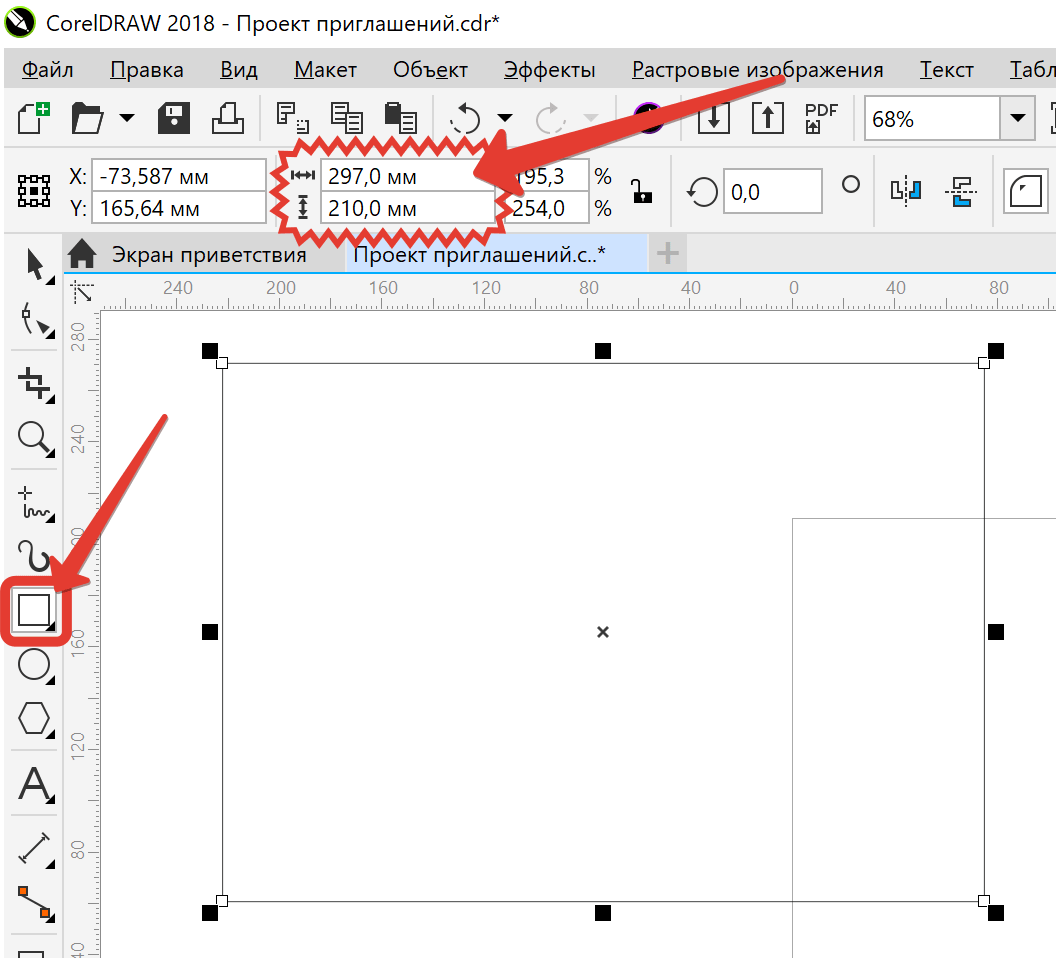
Шаг 5. Отлично. Меняем ориентацию листа на альбомную и запоминаем размер: 297 на 210 миллиметров.
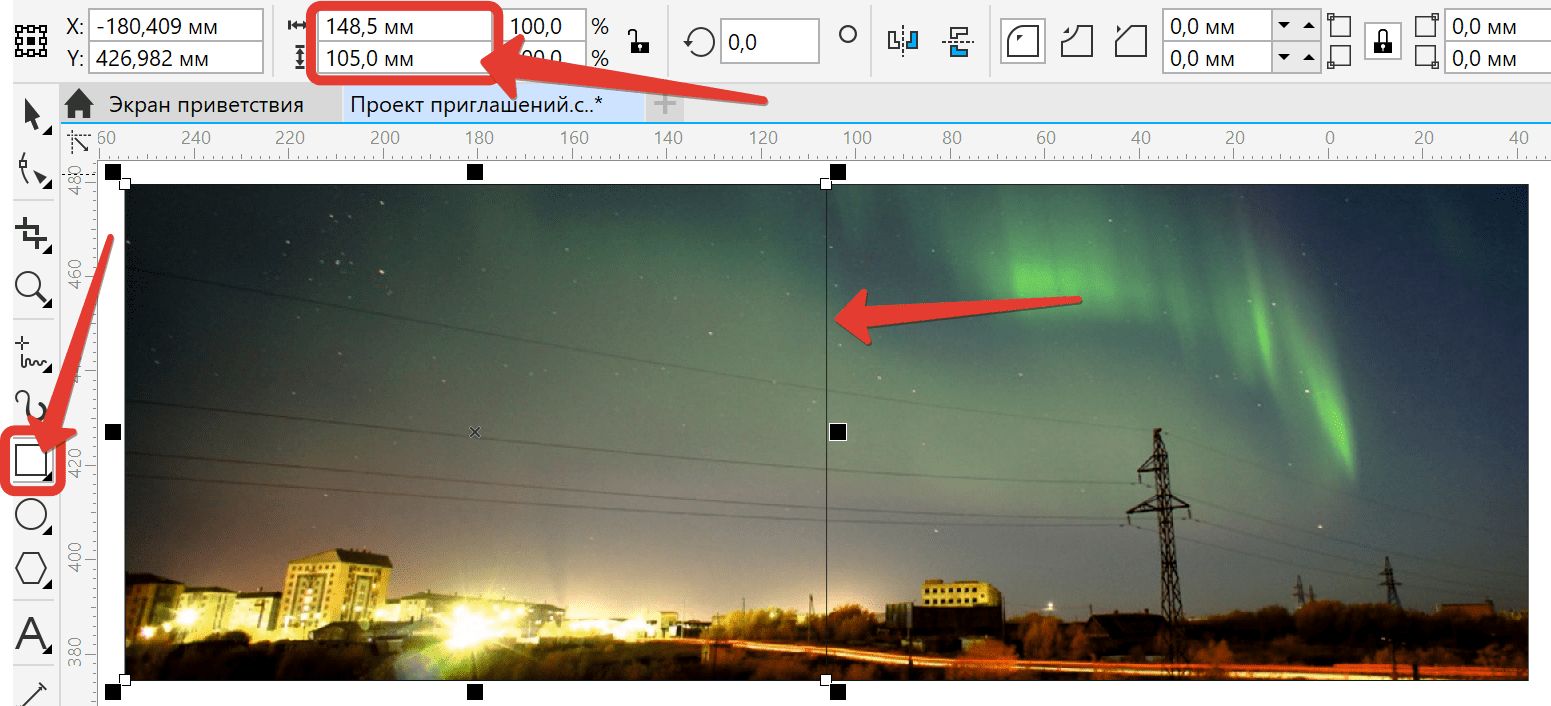
Шаг 6. Выбираем на панели инструментов инструмент «Прямоугольник». Затем рисуем фигуру произвольного размера. Ну а далее, ручками, прописываем ей размер листа А4. 297 на 210.
Шаг 7. Но целый лист для приглашений — это, пожалуй, чересчур. Всё-таки не открытку делаем. Давайте уменьшим размер в половину. Таким образом на одном листе будет располагаться 2 пригласилки. Опять же, экономия бумаги. Меняем цифру 210 на 105 мм.
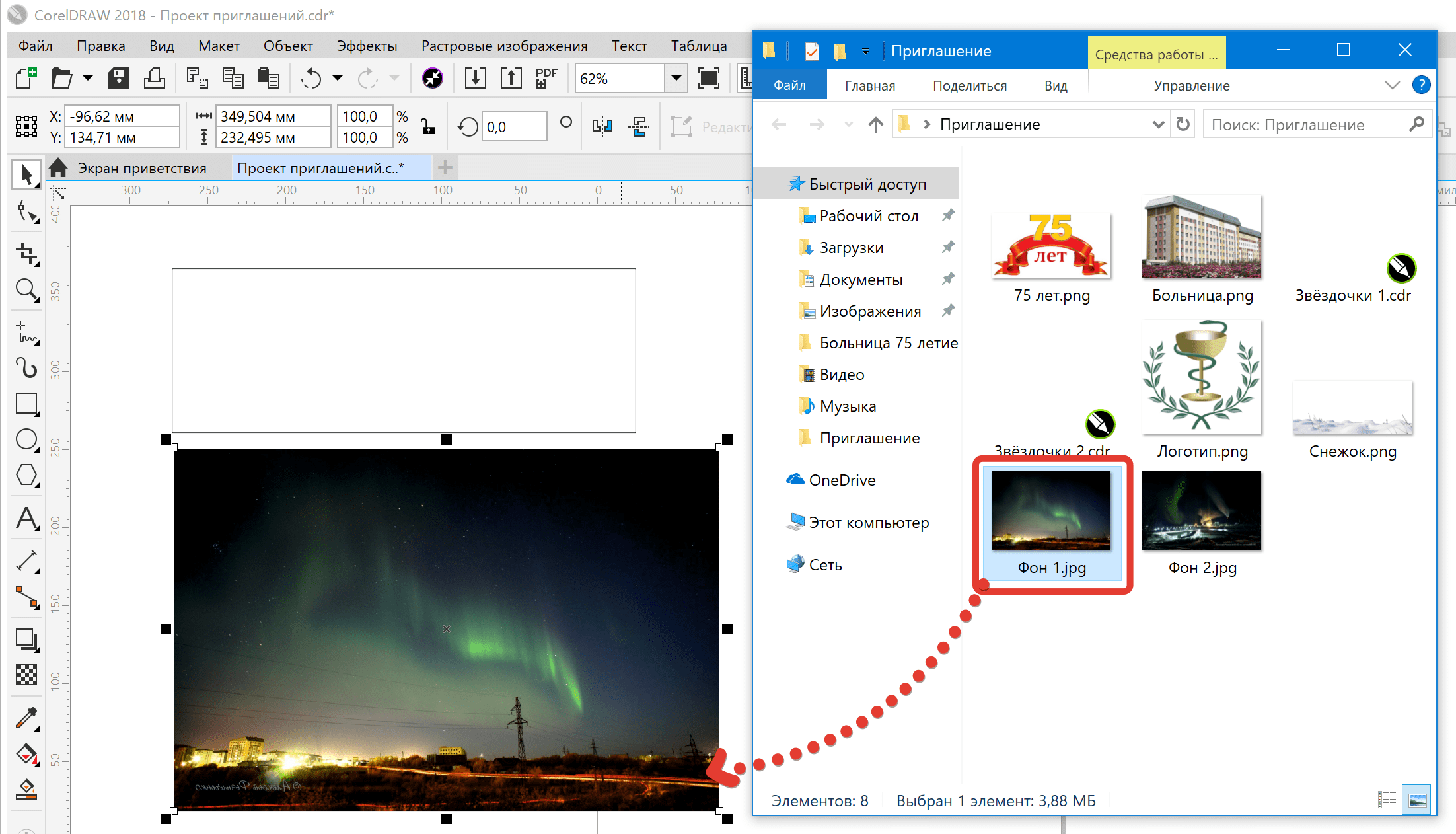
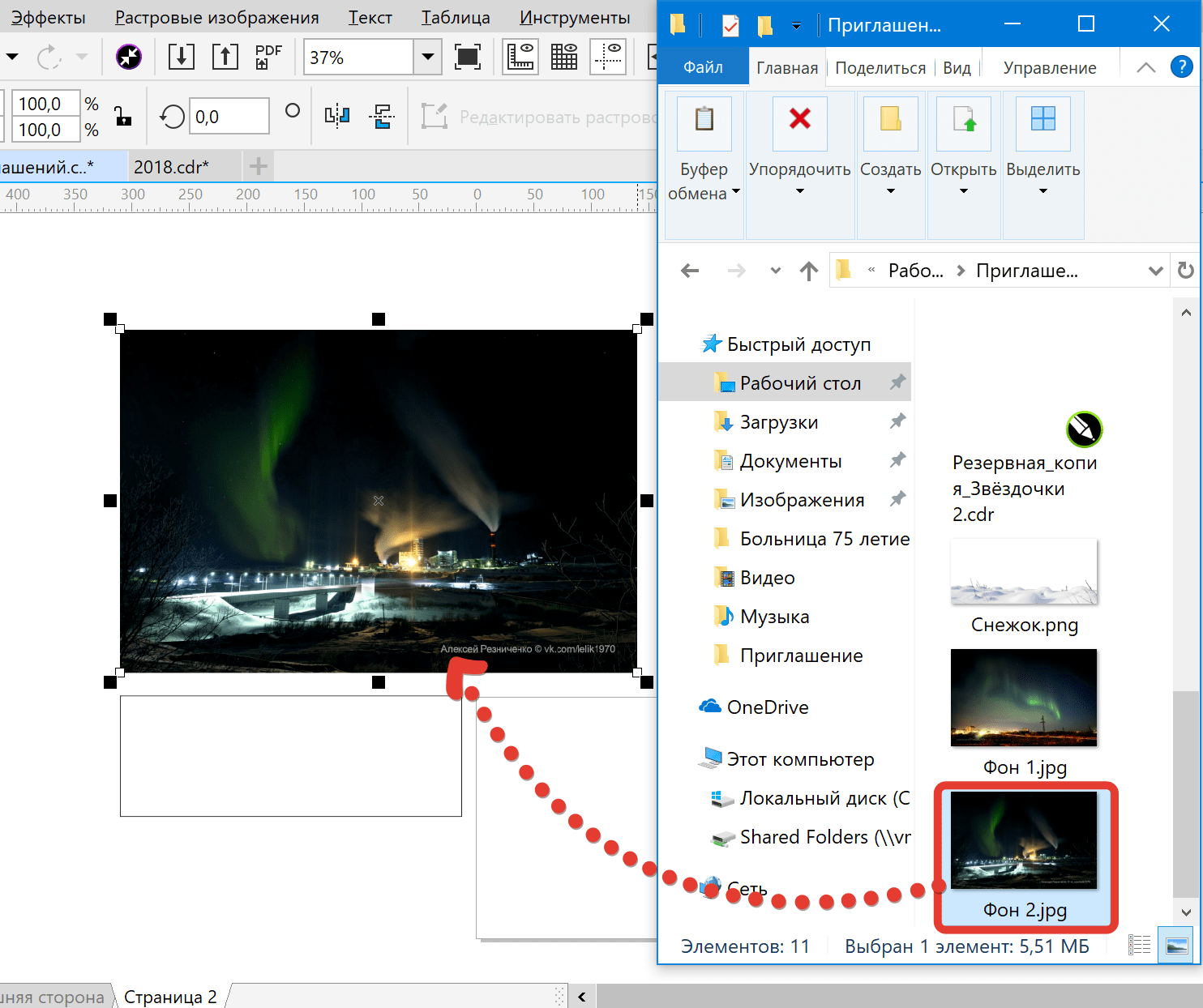
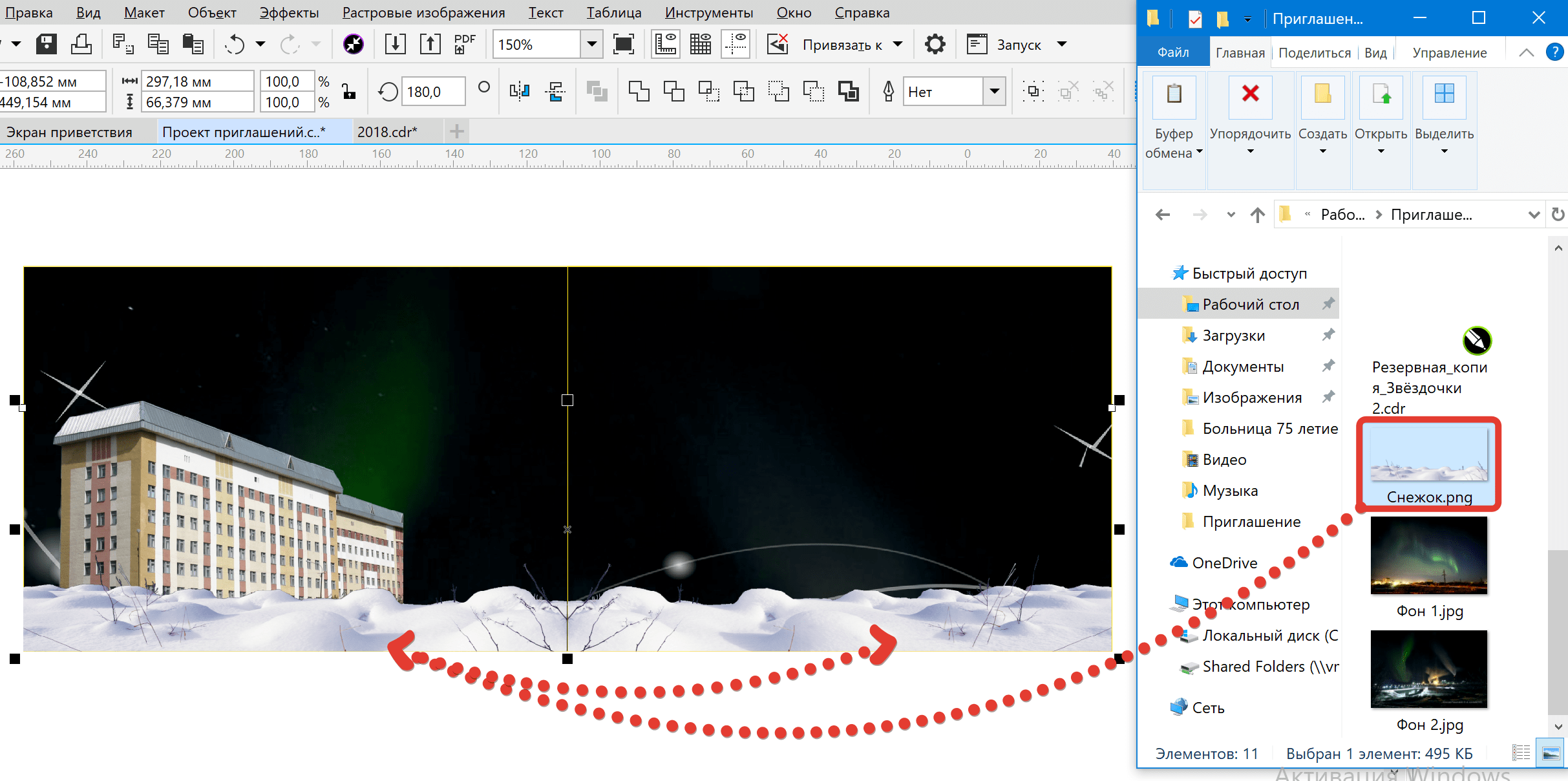
Шаг 8. Тэкс. Теперь приступаем непосредственно к «рыбе» (заготовке графического продукта). Я заранее подготовил все основные элементы, которые могут потребоваться при работе над проектом. А именно: несколько вариантов тематических фонов, фотографию и логотип организации, ну и конечно же различные графические плюшки в виде снежка без фона и симпатичных звёздочек. Переносим первый фон из папки непосредственно в окно корела с рабочей областью.
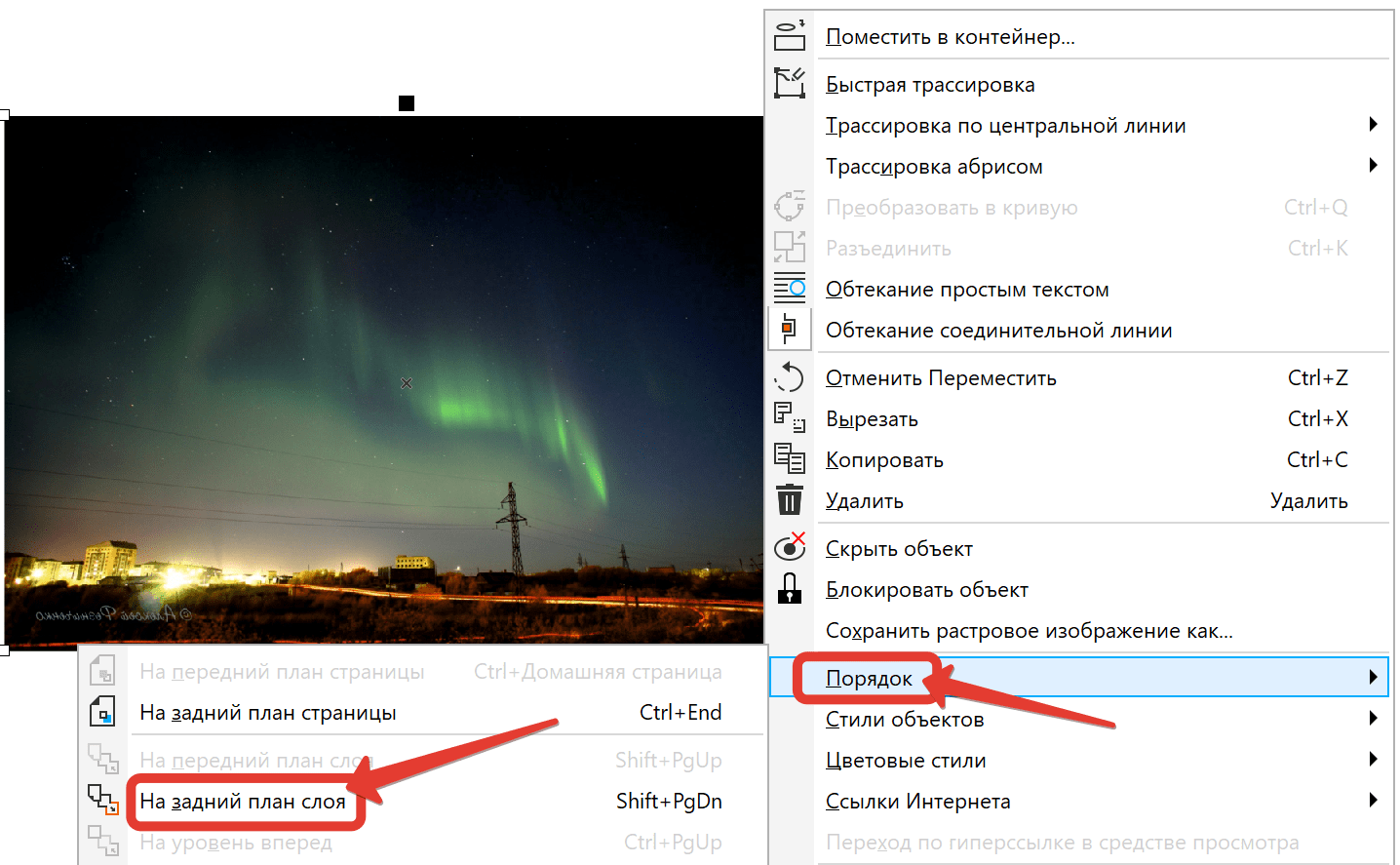
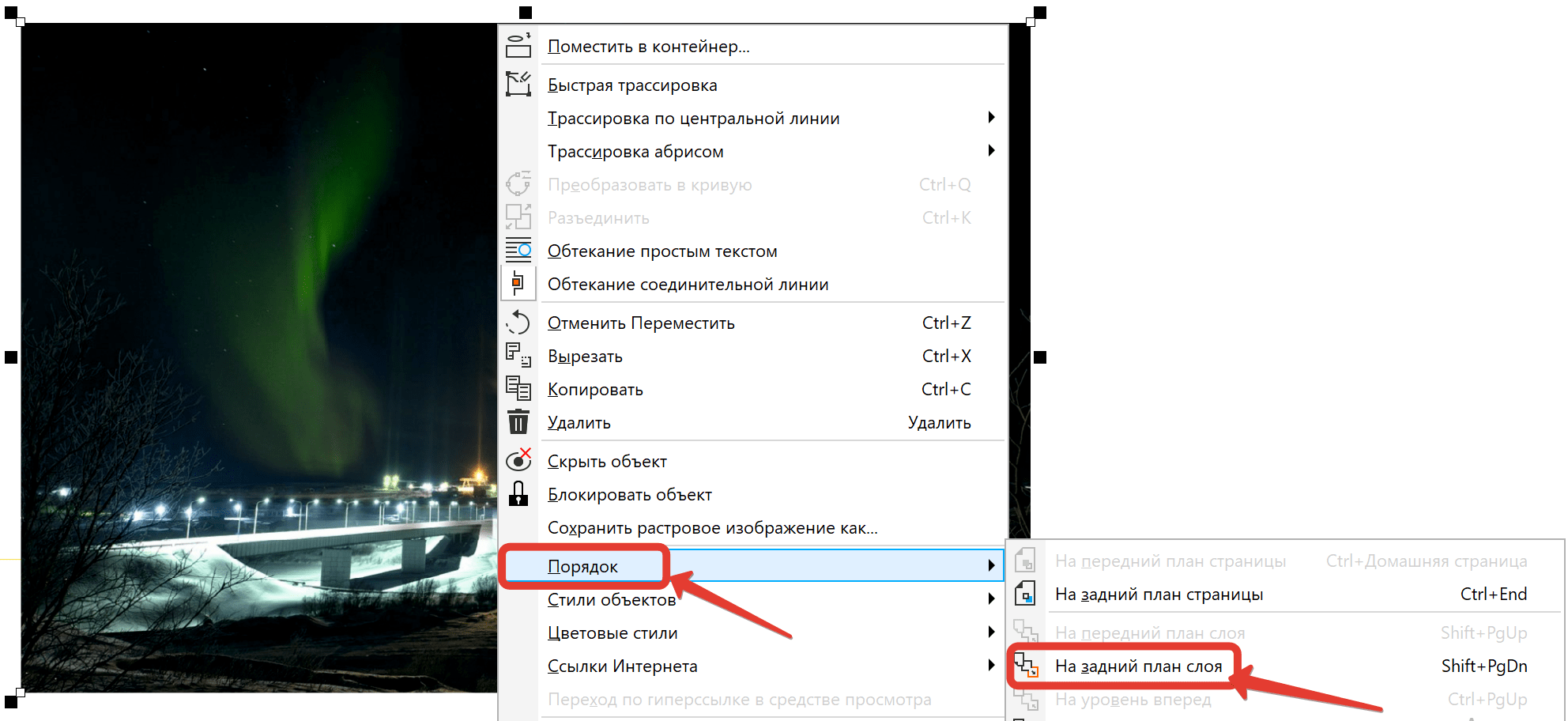
Шаг 9. Выделив фоновую картинку кликаем по ней правой кнопкой. В контекстном меню ищем пункт «Порядок» - «на задний план слоя». Данной перемещение нужно для того, чтоб наш прямоугольник соответствующего размера оказался поверх изображения, и мы смогли подрезать его как нам нужно.
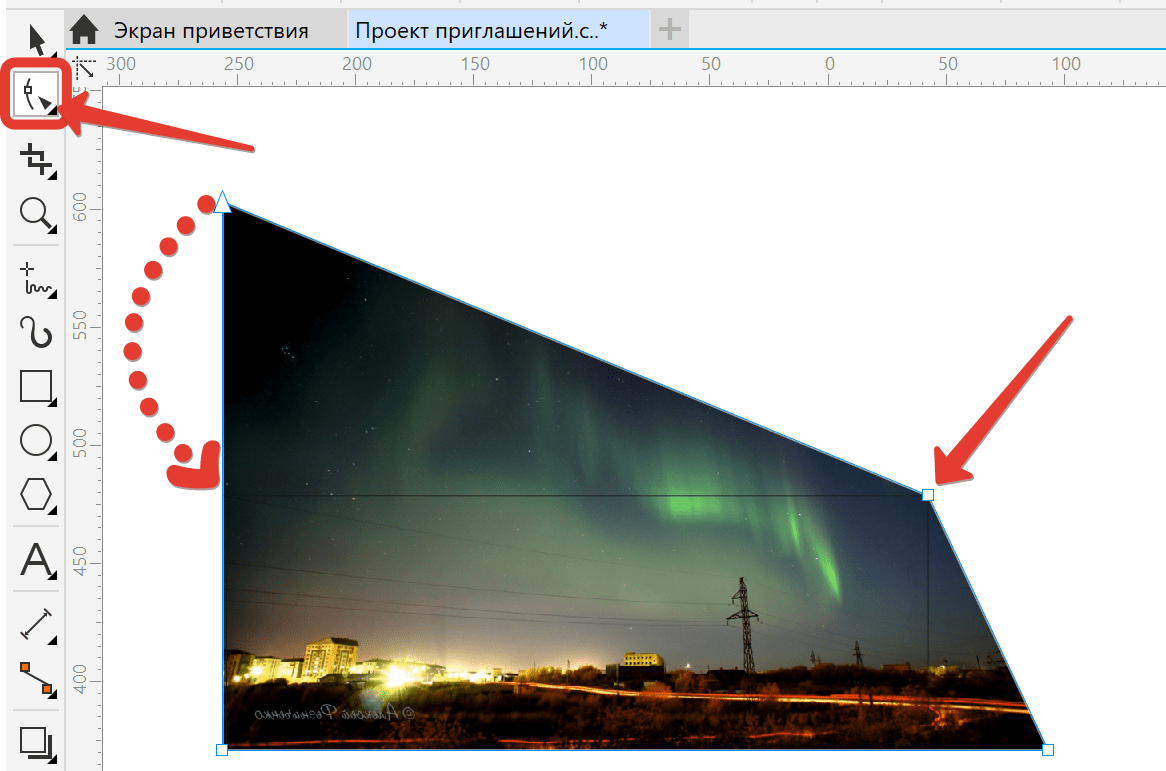
Шаг 10. Определяемся с областью, которую хотим видеть на будущем приглашении в качестве фона и выбрав на панели слева инструмент «Форма», подрезаем уголки один за другим.
Шаг 11. Крутяк. Теперь нужно вычислить центр заготовки, дабы разделить её на две равные части. По старинке выбираем прямоугольник и прорисовываем фигуру. Ведём от левого верхнего уголка до центровой точки.
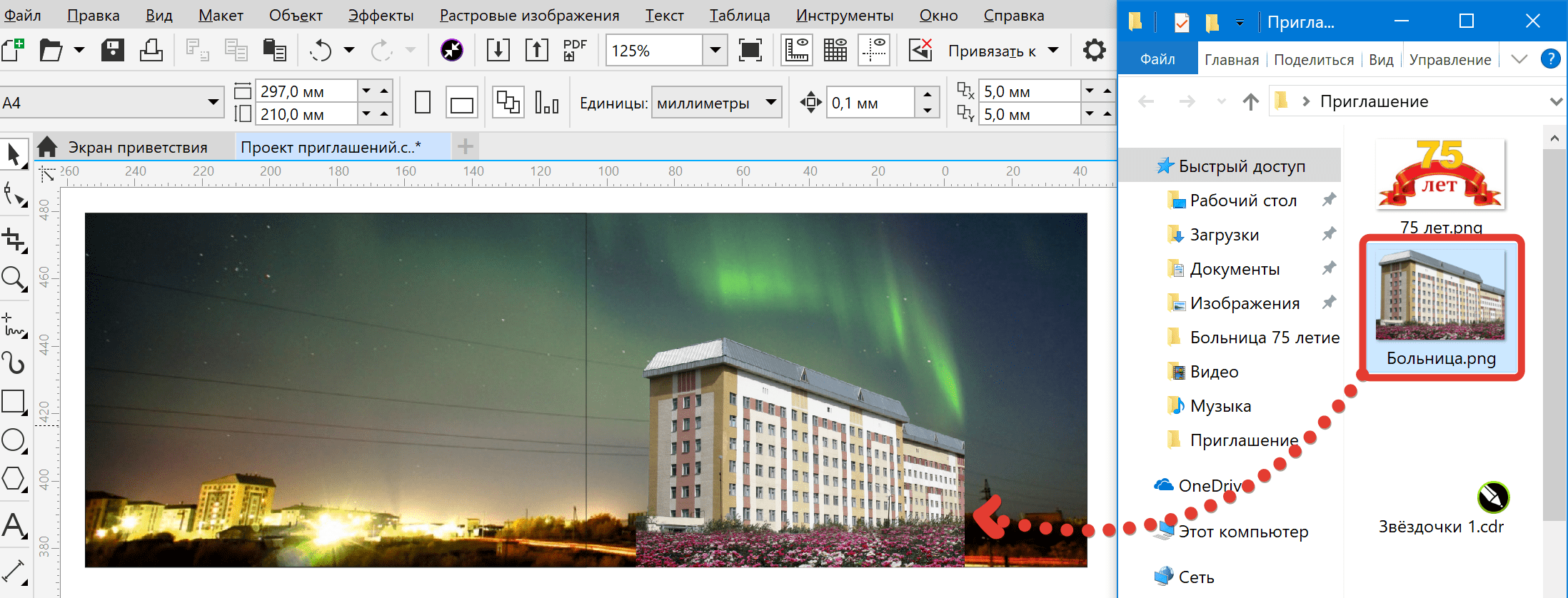
Шаг 12. Фон готов. Переходим к работе над оформлением. Подставим здание больницы на лицевую часть приглашения. Прямо под северное сияние. Чуть правее. Нижееее. Вот так. Ляпота.
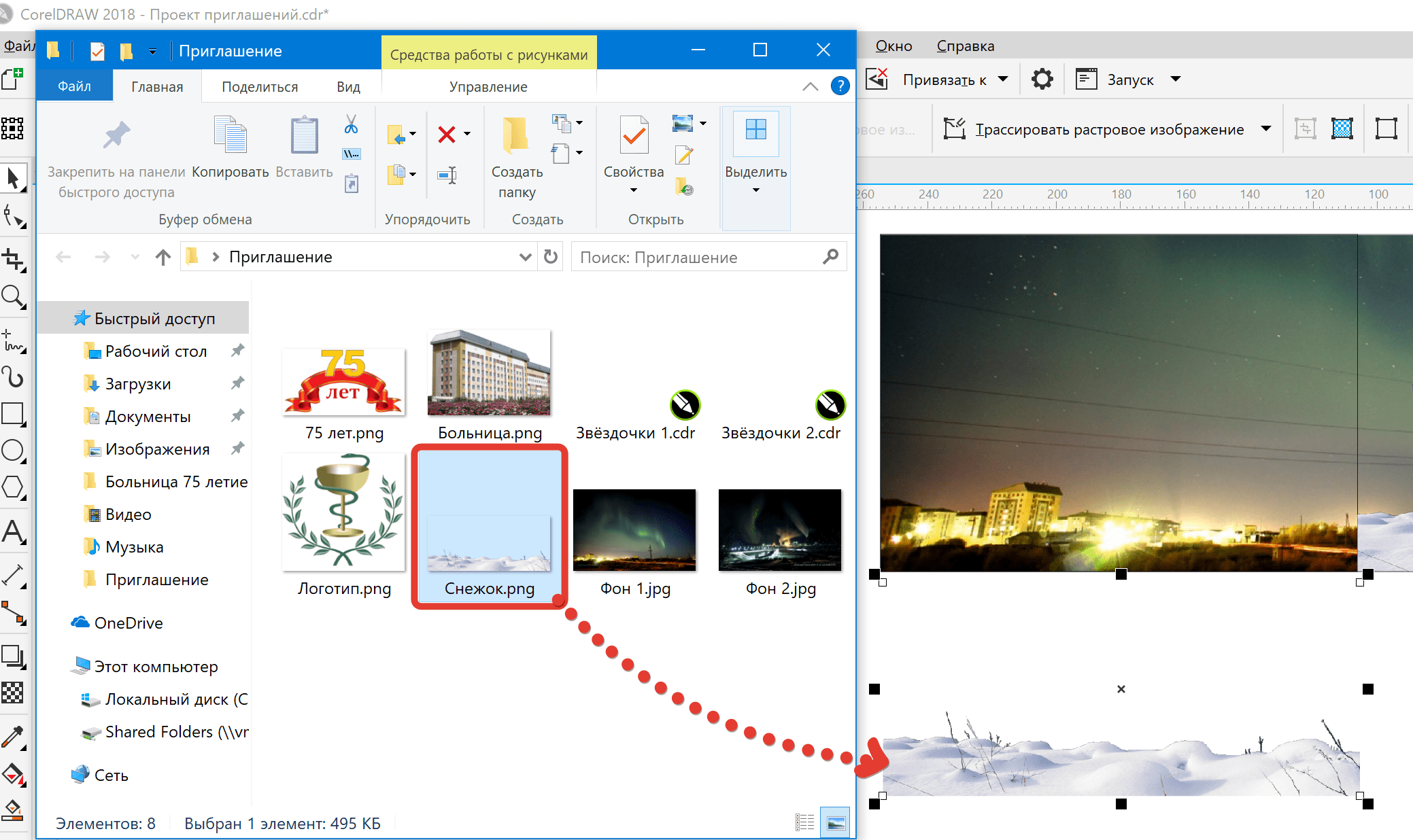
Шаг 13. Однако не всё так баско. Фото сделано явно в тёплое время года, а мы в качестве фона выбрали ночной зимний пейзаж. Придётся задекорировать цветочки снегом. Закидываем из папки соответствующую PNGшку и подгоняем по размеру, стараясь закрыть неуместные в данном случае растения.
Шаг 14. Супер. Аналогичным образом импортируем ещё раз файл со снегом.
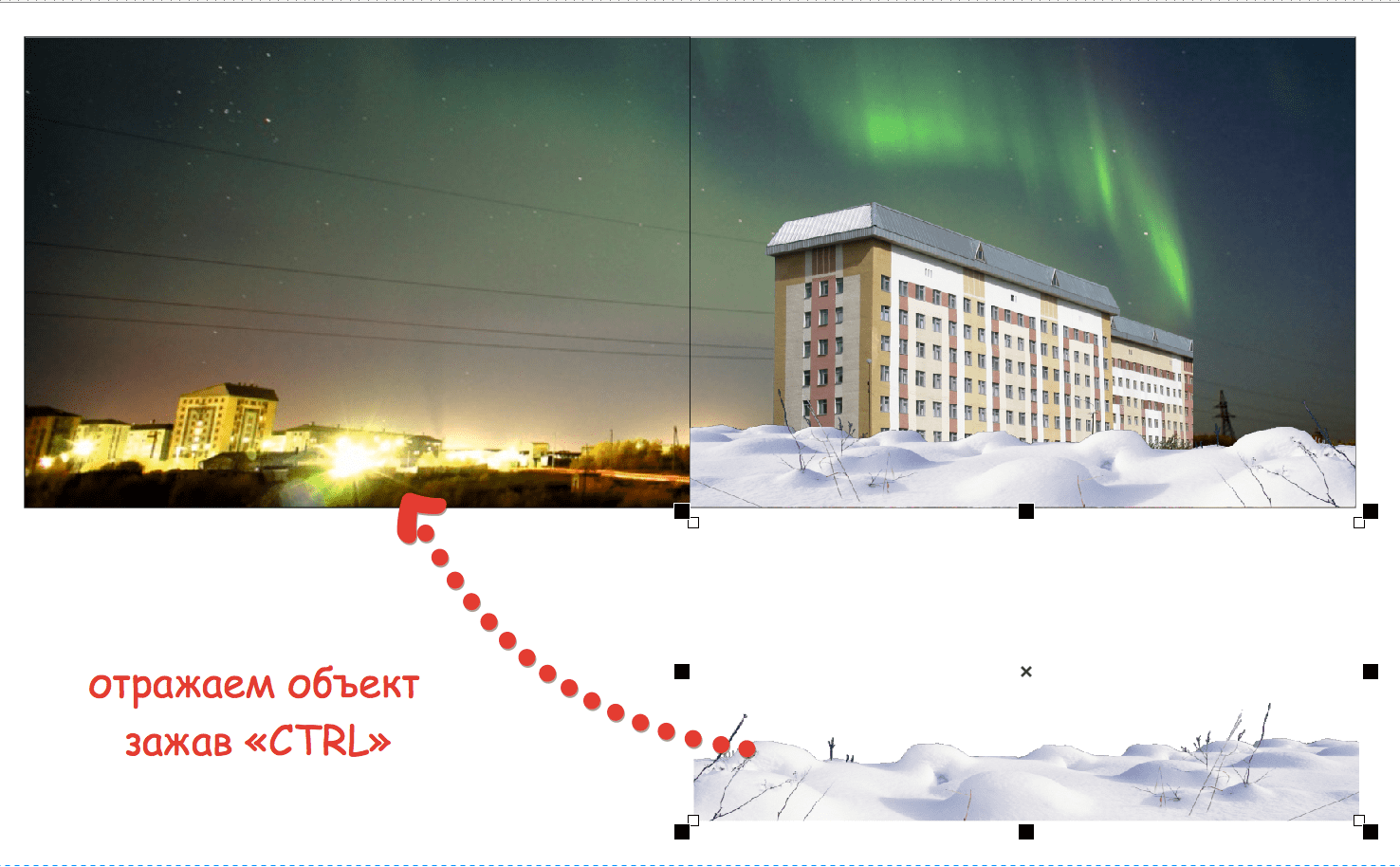
Шаг 15. И зажав на клавиатуре клавишу «CTRL» отражаем объект по горизонтали. По сути, мы попросту зеркалим нашу картинку. Получившийся результат аккуратно подгоняем на заднюю сторону пригласительного.
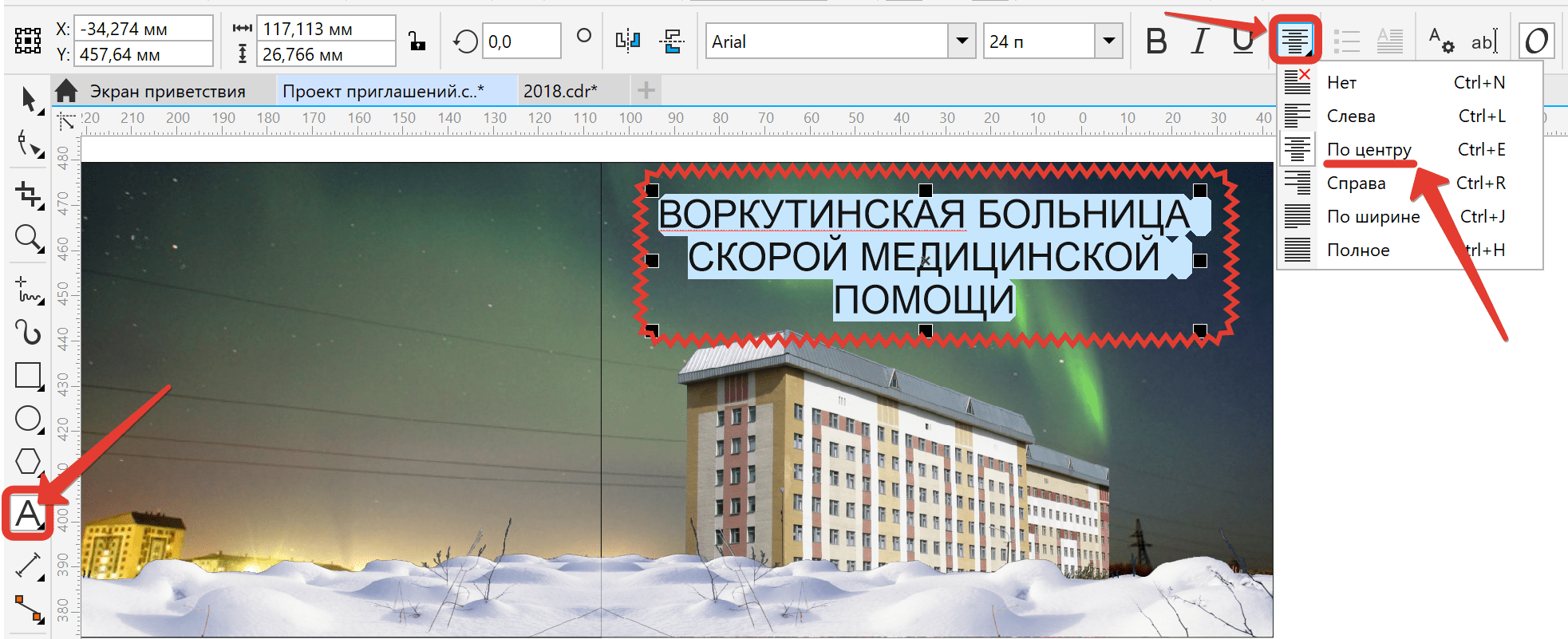
Шаг 16. Уже интереснее. Теперь давайте поработаем с надписями. Щёлкаем на панели инструментов по буковке «А». Она же – инструмент «Текст». Кликаем единожды в рабочую область. Именно кликаем. И только один раз. Не нужно выделять область для написания. Это неправильно. Просто щёлкаем единожды и пишем, от кого же собственно наше приглашение. «Воркутинская больница скорой медицинской помощи». Напишу кэпсом для большей акцентуации. Далее выделяем весь текст и выравниваем его по центру.
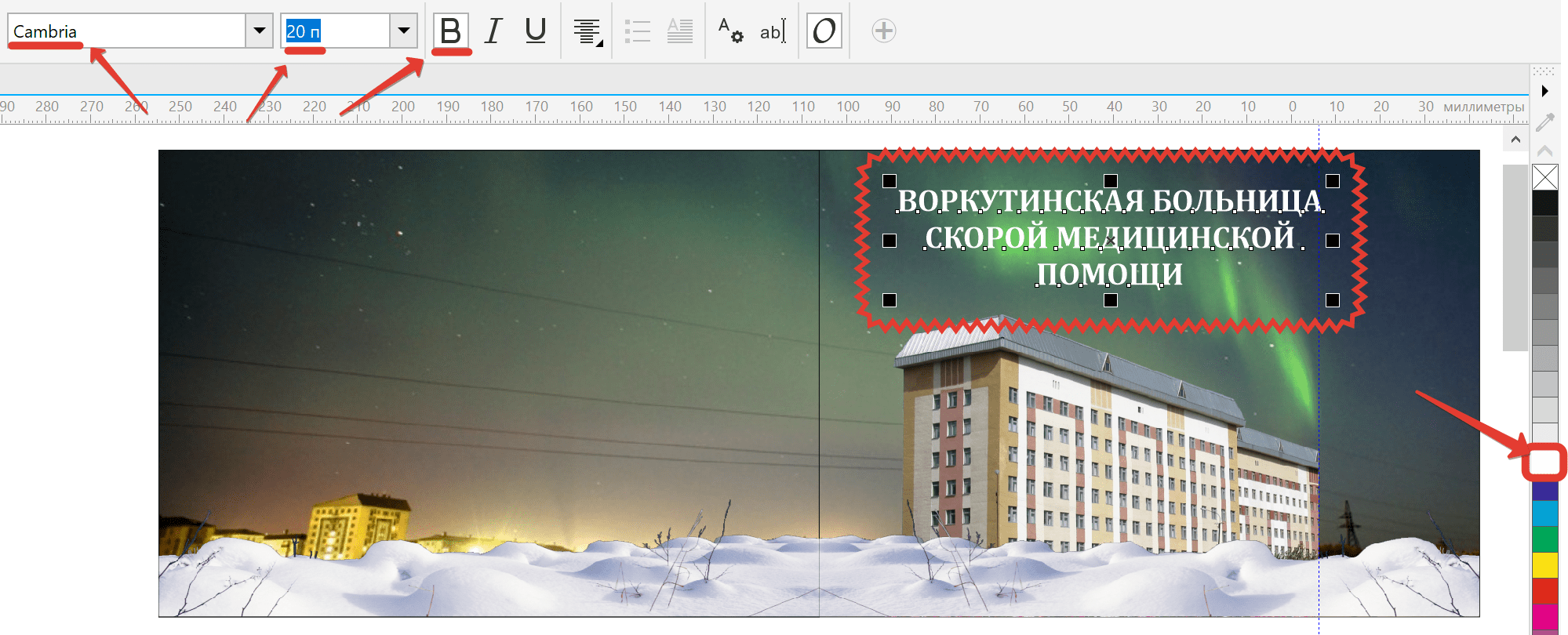
Шаг 17. Выглядит как-то кисло. Давайте поиграемся со шрифтами. Пусть будет, скажем «Cambria», размер сделаем чутка поменьше, «двадцаточка» в самый раз, начертание «жирное». Цвет можно выбрать в палитре справа. Белый вполне подойдёт. Подгоняем всё это дело относительно ширины здания.
Шаг 18. Не хватает теняшки. Ищем слева инструмент «Тень» и накидываем её на наш текст.
Шаг 19. Пока что не смотрится. Надо настраивать. Непрозрачность выкручиваем на 100, уровень размытия, пусть будет 5, направление «Снаружи», режим «Обычный». Цвет лучше выбрать из RGBпалитры. Какой же тут будет в тему. Хм. Наверное, синий. Дааа.
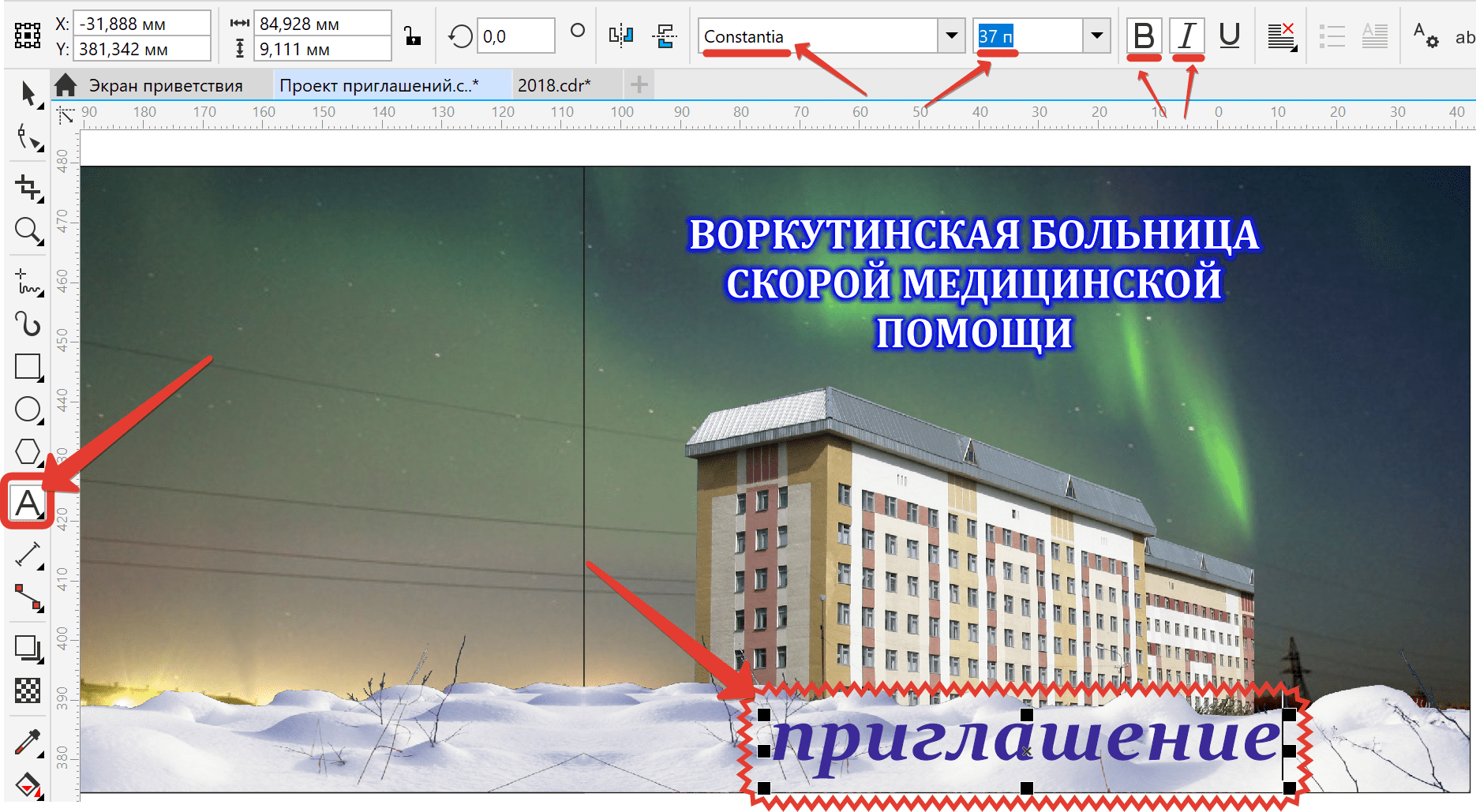
Шаг 20. Супер. Теперь аналогичным образом напишем слово «Приглашение» внизу документа. Инструмент «Текст». Печатаем. Шрифт возьмём поинтереснее - «Constantia», размер увеличим до 37, «жирный», курсив. Цвет тёмно-синий. Окей.
Шаг 21. Набрасываем тень. Непрозрачность – сотка, уровень размытия примерно такой же, как и в верху. Наружу. Обычный. Цвет теняшки сделаем белым, чтобы буквы лучше выделялись. Подгоняем по центру лицевой стороны. Красота.
Шаг 22. Что мы ещё забыли? Правильно. Логотип. Переносим его из папки на рабочую область и размещаем рядышком с наименованием организации.
Шаг 23. Ленточка и 75 лет смотрятся вполне годно. А вот сам лого теряется на тёмном фоне. Не беда. Сейчас поправим. Да поможет нам тень. Применяем её к картинке с кубком. Настраиваем белую теньку в точности, как делали несколькими шагами ранее.
Шаг 24. В принципе, всё уже смотрится очень круто, но можно ещё красоты добавить. Помните я ранее звёздочки упоминал? Давайте закинем их в наш проект. Отлично. Подгоняем так, чтобы было смотрибельно.
Шаг 25. По аналогии закидываем звёздочки ещё раз и стыкуем линии с лицевой частью.
Шаг 26. В принципе всё. С разработкой лицевой стороны приглашения мы закончили. Осталось сгруппировать элементы в единый фрагмент и разместить две копии на листе. Начнём по порядку. Выделяем всё что мы сделали и сверху в меню «Объект» раскрываем «Группа» - «Сгруппировать».
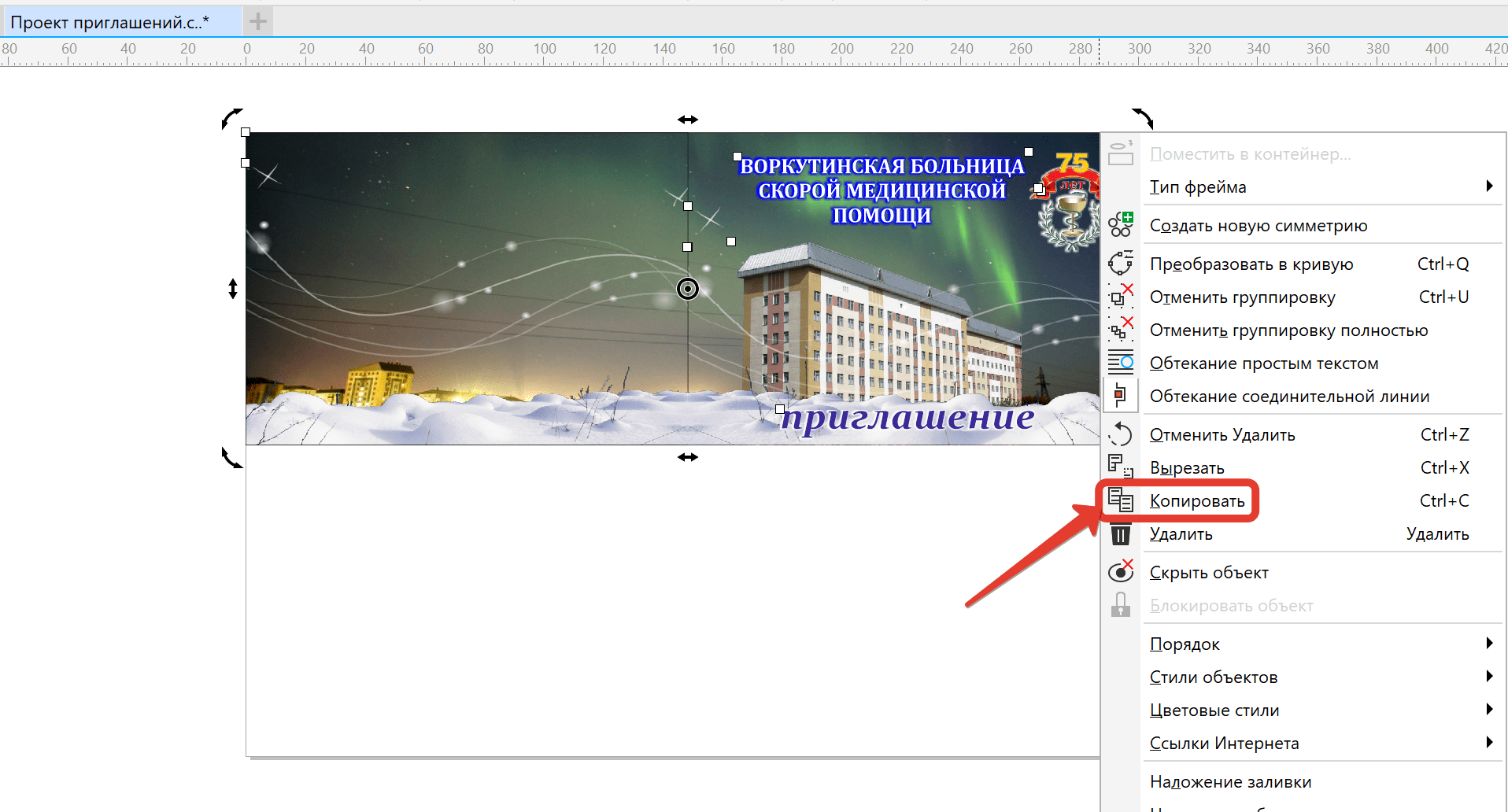
Шаг 27. Переносим сию историю непосредственно на лист. Выравниваем. Вот теперь можно копировать.
Шаг 28. Вставляем и размещаем чуть ниже, так чтобы два приглашения уместились точь-в-точь на листе и не осталось зазоров.
Шаг 29. Шикарно. Переименовываем страницу присваивая говорящее название «Внешняя сторона».
Шаг 30. И сохраняем наработанные результаты.
Первая часть нашей работы над проектом позади. Внешняя сторона приглашения готова. Переходим к разработке внутренней части.
Разработка внутренней стороны
Шаг 31. Создаём вторую страницу в документе. Рисуем прямоугольник. Прописываем нужный размер. 297 на 105.
Шаг 32. Закидываем второй фон из папки с материалами.
Шаг 33. И изменяем слой его размещения. Правой кнопкой – «Порядок» - «На задний план слоя». Опять же, чтобы далее разместить сверху прямоугольник и подрезать лишнее.
Шаг 34. Изменяем цвет обводки (абриса) нашего прямоугольника на контрастный. Для этого кликаем на панельке цветов правой кнопкой по жёлтому. Вроде видно. Выделяем нужный участок. Сзади на приглашении будет много текста, поэтому лучше взять преимущественно тёмную часть изображения. Выбираем форму. Подрезаем со всех четырёх сторон.
Шаг 35. Готово. Далее рисуем ещё один прямоугольник равный по размеру половинке нашего приглашения. Таким образом делим заготовку на две равные части.
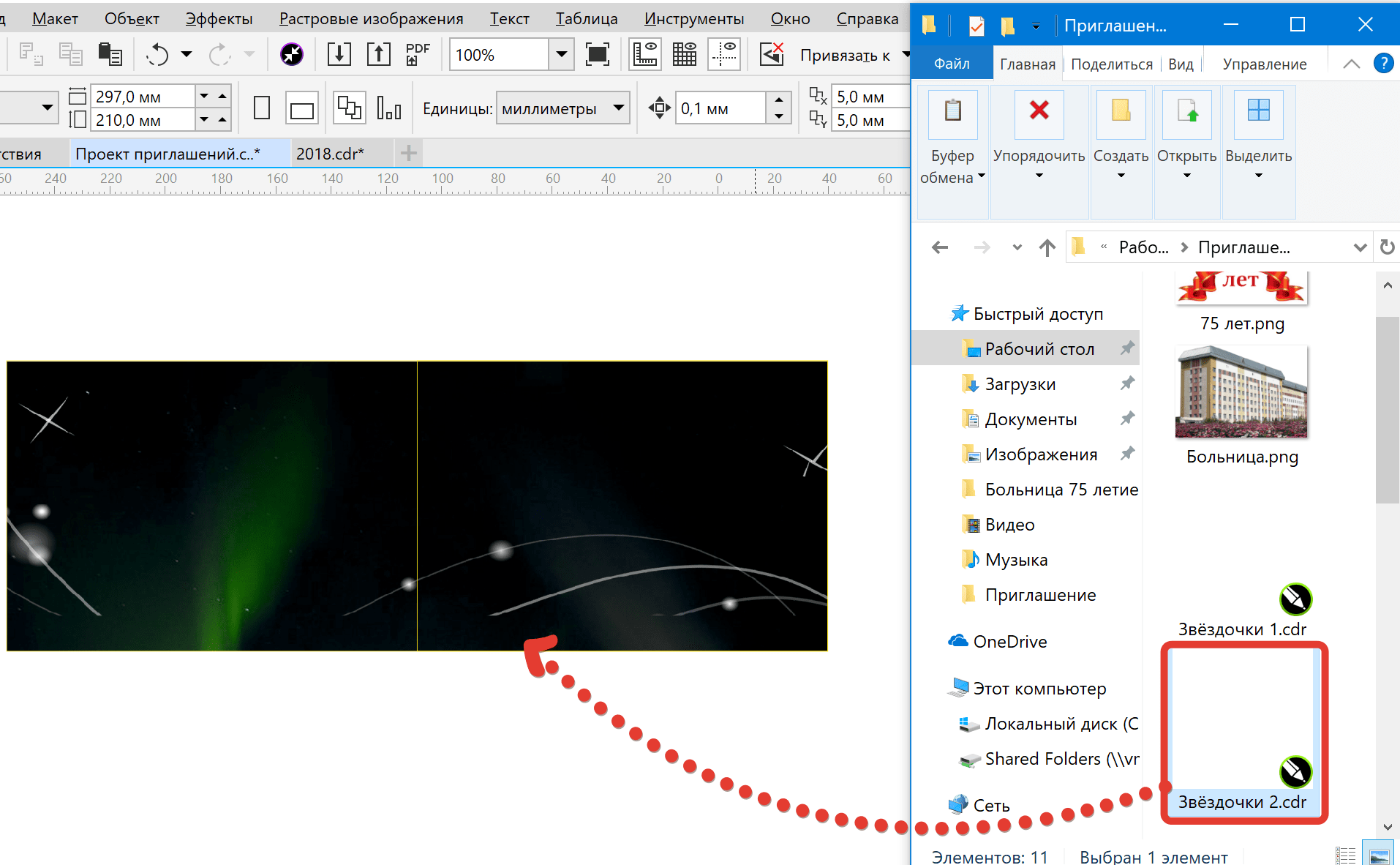
Шаг 36. Прорабатывать дизайнерскую часть на этот раз будем в обратном порядке. Закидываем из нашей папки второй файлик со звёздочками. Располагаем их в рамках нашей болванки.
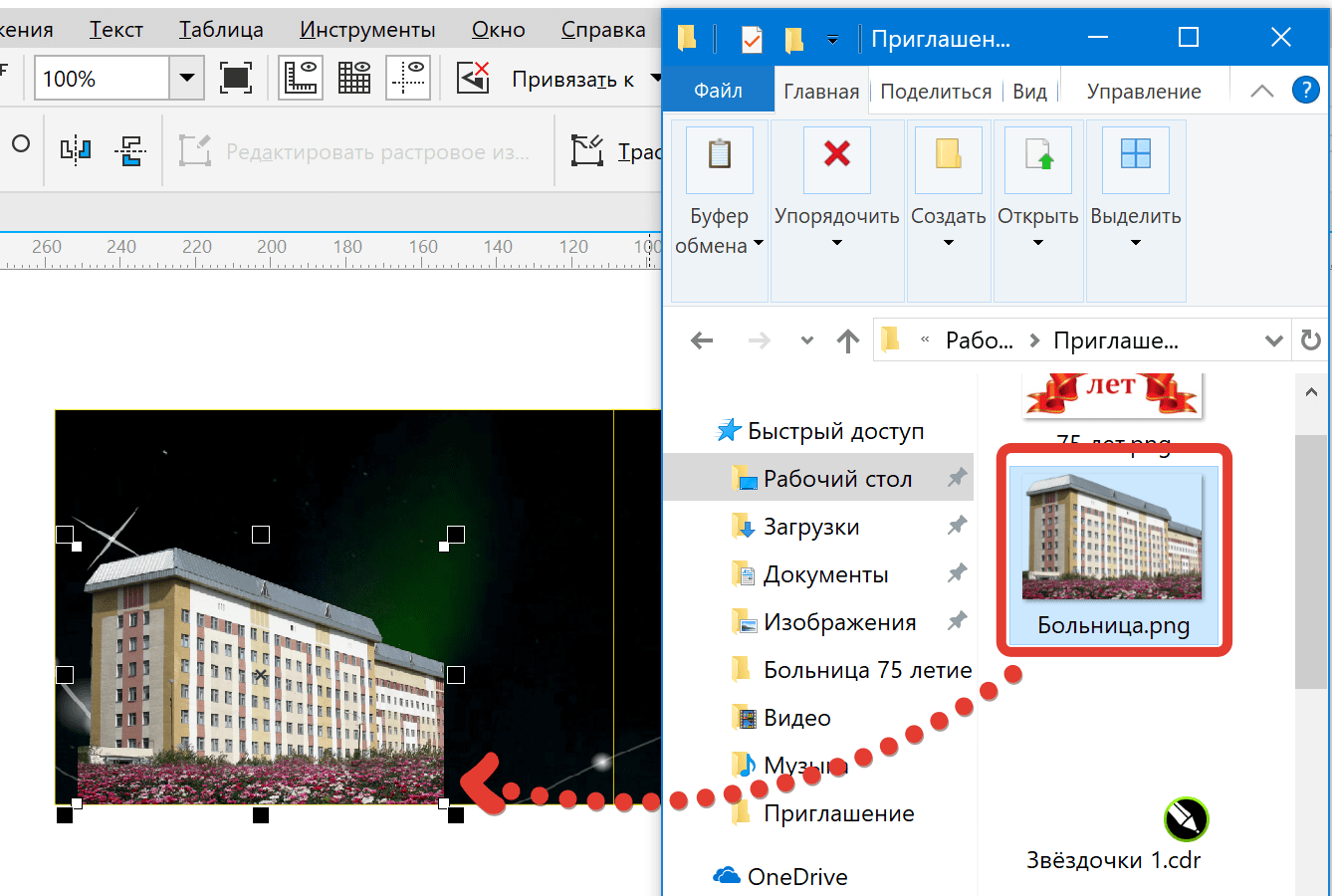
Шаг 37. Далее переносим картинку со зданием и располагаем её в левой части приглашения.
Шаг 38. Накидываем снежок. Отзеркаливаем его копию в противоположную сторону и аккуратненько размещаем не выходя за рамки заготовки.
Шаг 39. Следующий по списку – логотип. Импортируем в корел ленту и герб.
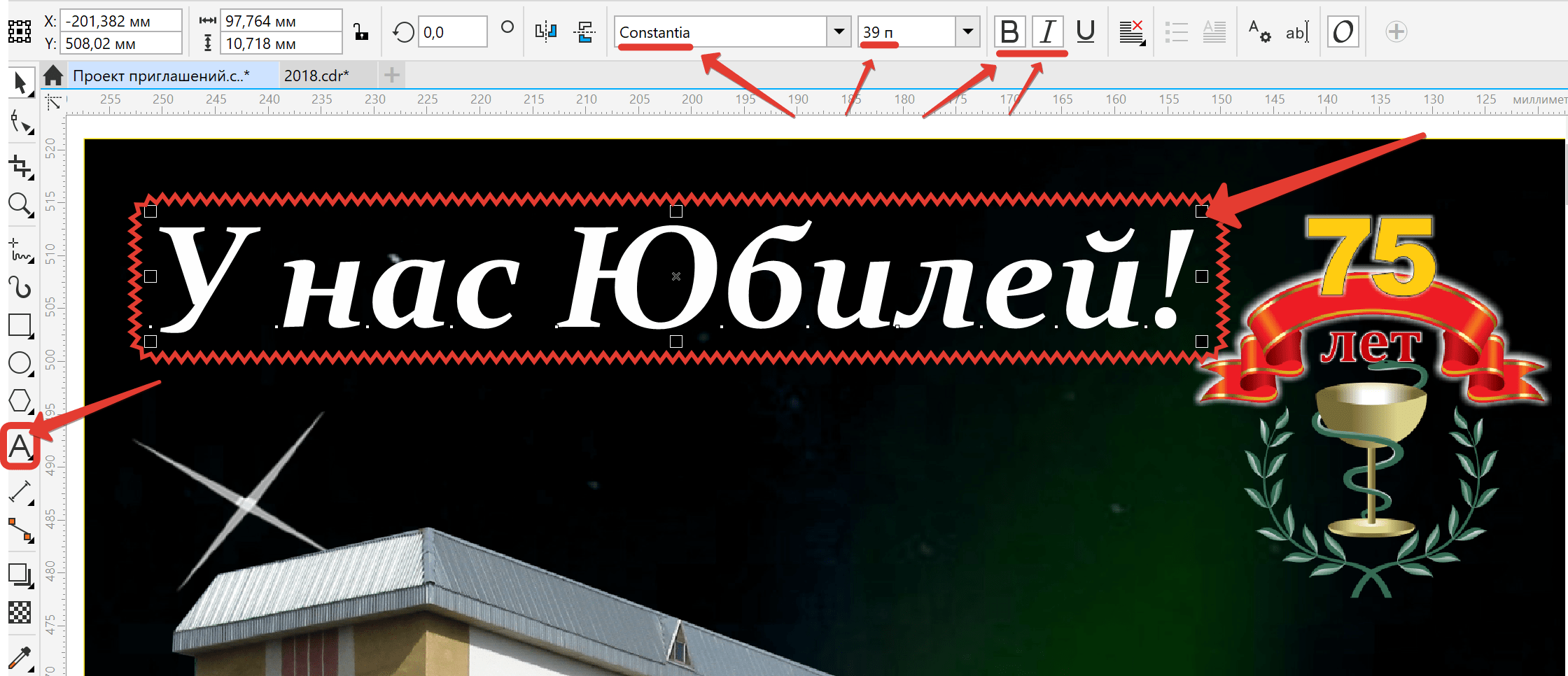
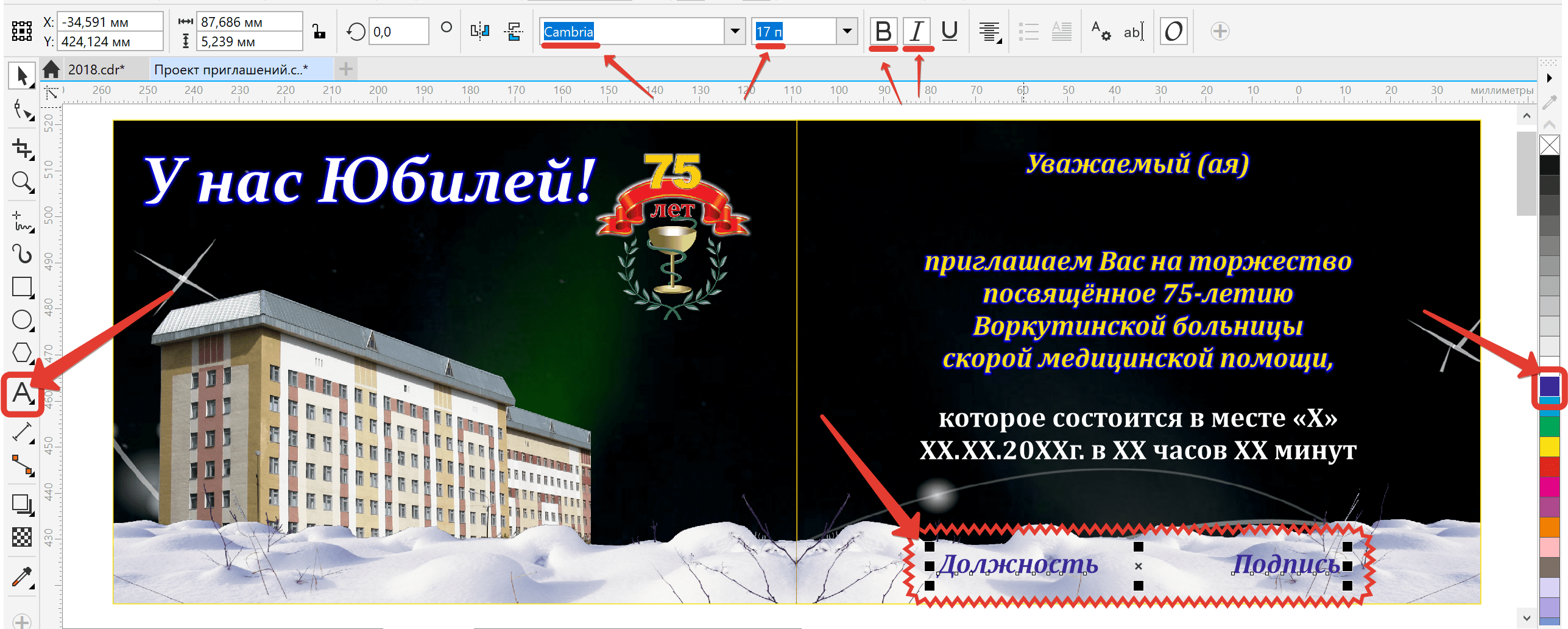
 Шаг 40. Левая сторона почти готова. Осталось разбавить чем-нибудь левый угол. Давайте займём его надписью. Выбираем инструмент «Текст» и пишем: «У нас Юбилей!». Цвет текста – контрастный (белый), шрифт «Constantia», размер около 40, жирный, курсив. Отлично. Добавить теней и будет совсем хорошо.
Шаг 40. Левая сторона почти готова. Осталось разбавить чем-нибудь левый угол. Давайте займём его надписью. Выбираем инструмент «Текст» и пишем: «У нас Юбилей!». Цвет текста – контрастный (белый), шрифт «Constantia», размер около 40, жирный, курсив. Отлично. Добавить теней и будет совсем хорошо.
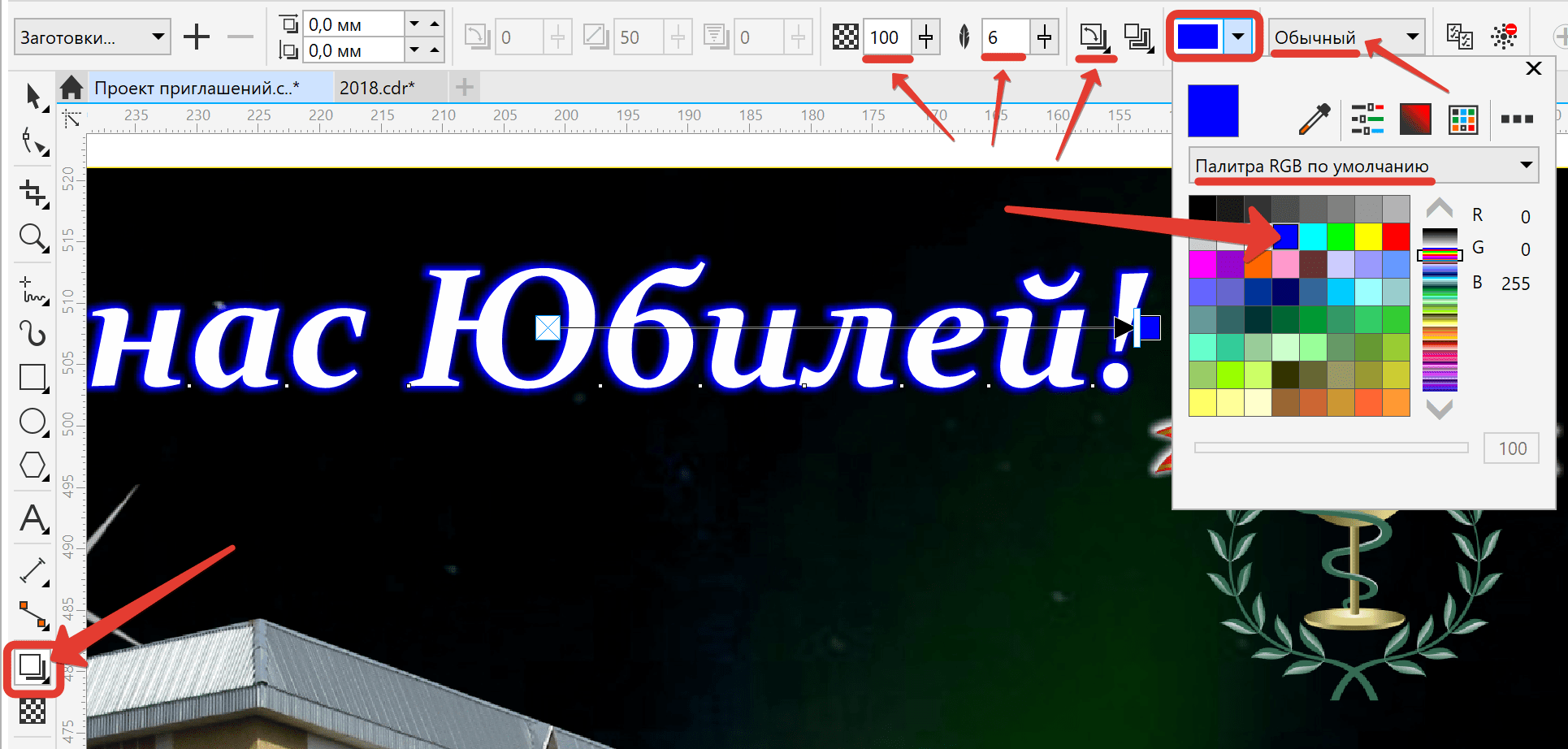
Шаг 41. Накидываем тень выбрав соответствующий инструмент. Непрозрачность, как обычно, 100, размытие около 5, наружу, цвет синенький. Окей. На этом с левой частью, пожалуй, всё. Переходим к самому главному.
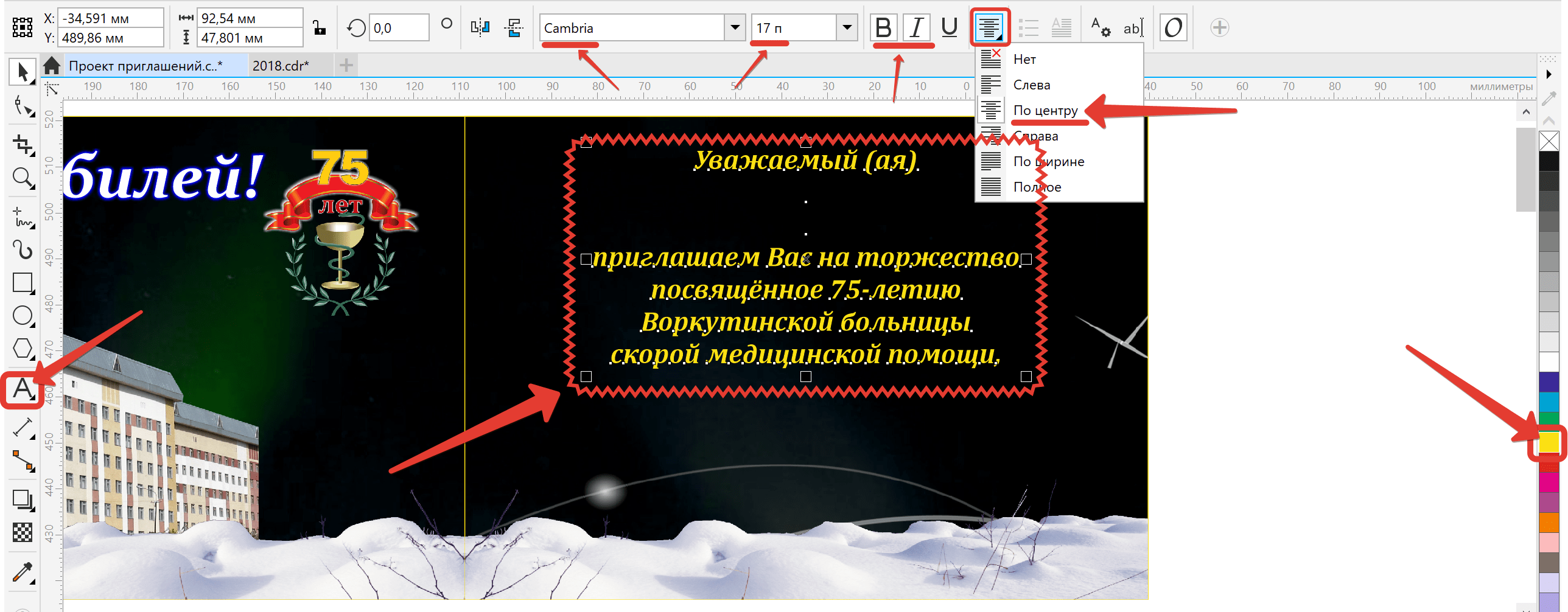
Шаг 42. А именно к написанию текста нашего приглашения. Как правило его предоставляет заказчик. Обычно это пару абзацев. Уважаемый (уважаемая), далее оставим пробел для заполнения ручкой инициалов того, кому достанется данное именное приглашение. Приглашаем Вас на торжество, посвящённое в нашем примере 75-летию Воркутинской больницы скорой медицинской помощи. Красим жёлтым. «Cambria», 17-й, жирный, курсив и самое главное – выравнивание ставим по центру.
Шаг 43. Явно не хватает теняшки. Накидываем синенькую тень со стандартными настройками. Единственное, что размытие сделаем поменьше. Единица. Самое то.
Шаг 44. Чуть ниже создаём следующий блок текста. В нём указываем, где и когда состоится мероприятие на которые мы собственно людей и зовём. Учитывая, что это лишь макет, требующий утверждения у заказчиков, точную дату, время и место проведения, можно временно заменить переменной «X».
Шаг 45. В самом низу указываем должность и инициалы сотрудника, инициирующего приглашение дорогих коллег на праздничный вечер. Не забываем навести красоту.
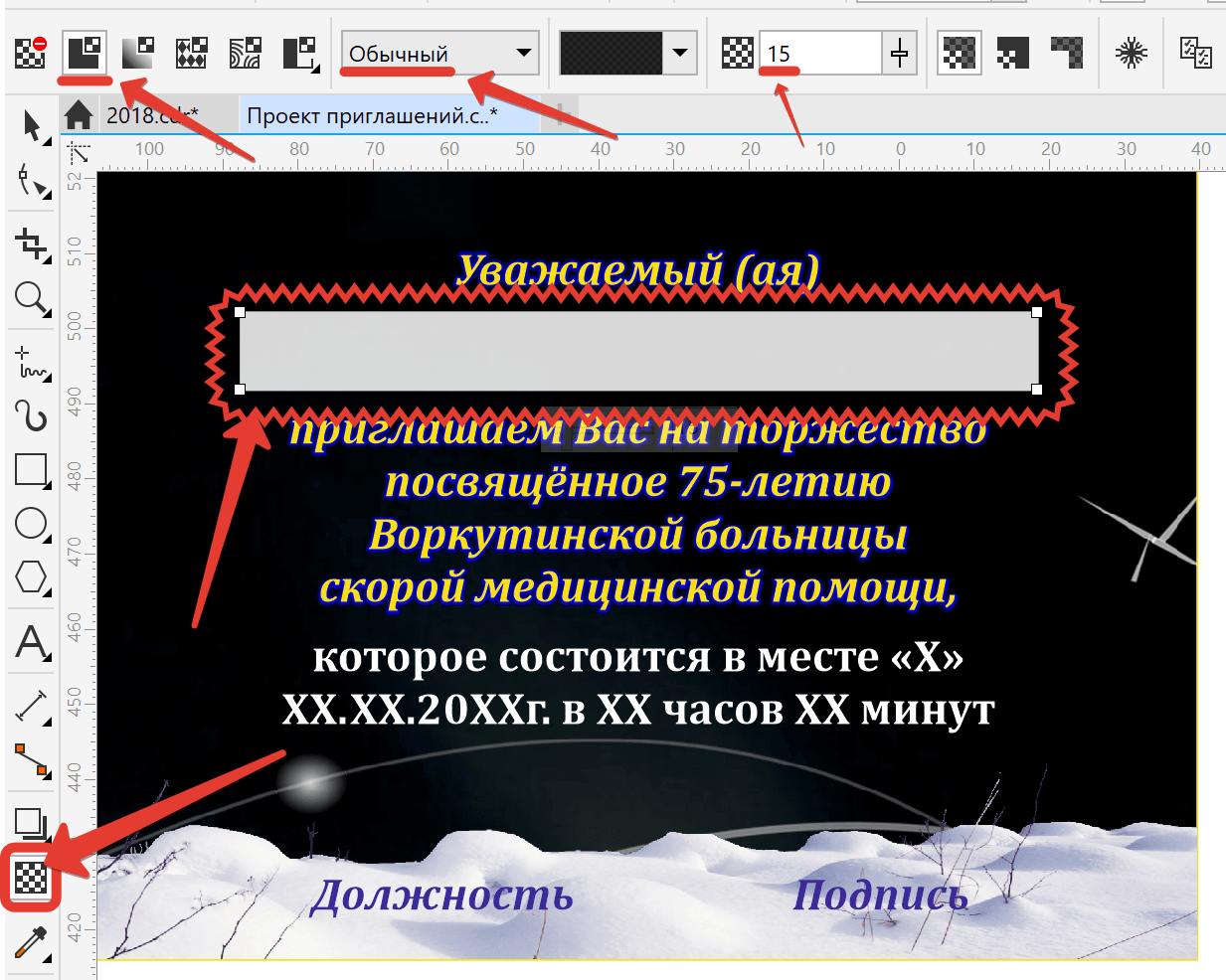
Шаг 46. У нас остался блок, в котором теоретически планируется ручкой дописывать имя и отчество получателя пригласительного. Однако фон в этом месте чёрный, а белые ручки есть далеко не у всех. Как такое заполнять, спрашивается? Давайте не будем доставлять неудобства любезным заказчикам и сделаем контрастную полупрозрачную строчку. Рисуем прямоугольник и заливаем его белым цветом.
Шаг 47. Выбираем на панели инструментов «Прозрачность» и накладываем её на наш прямоугольник. Тэкс. Касательно настроек, тут можно поиграться. Режим прозрачности – однородный, обычный. Уровень воздействия уменьшим до 15-ти. Нормуль.
Шаг 48. С внутренней стороной тоже разобрались. Выделяем всё это дело и группируем в единый объект, вызвав контекстное меню и выбрав соответствующий пункт из списка.
Шаг 49. Копируем приглашение и размещаем оба варианта на странице. Кстати. Незабываем переименовать лист. Внутренняя сторона. Окей. Можем сохраняться. Макет готов.
Вывод на печать
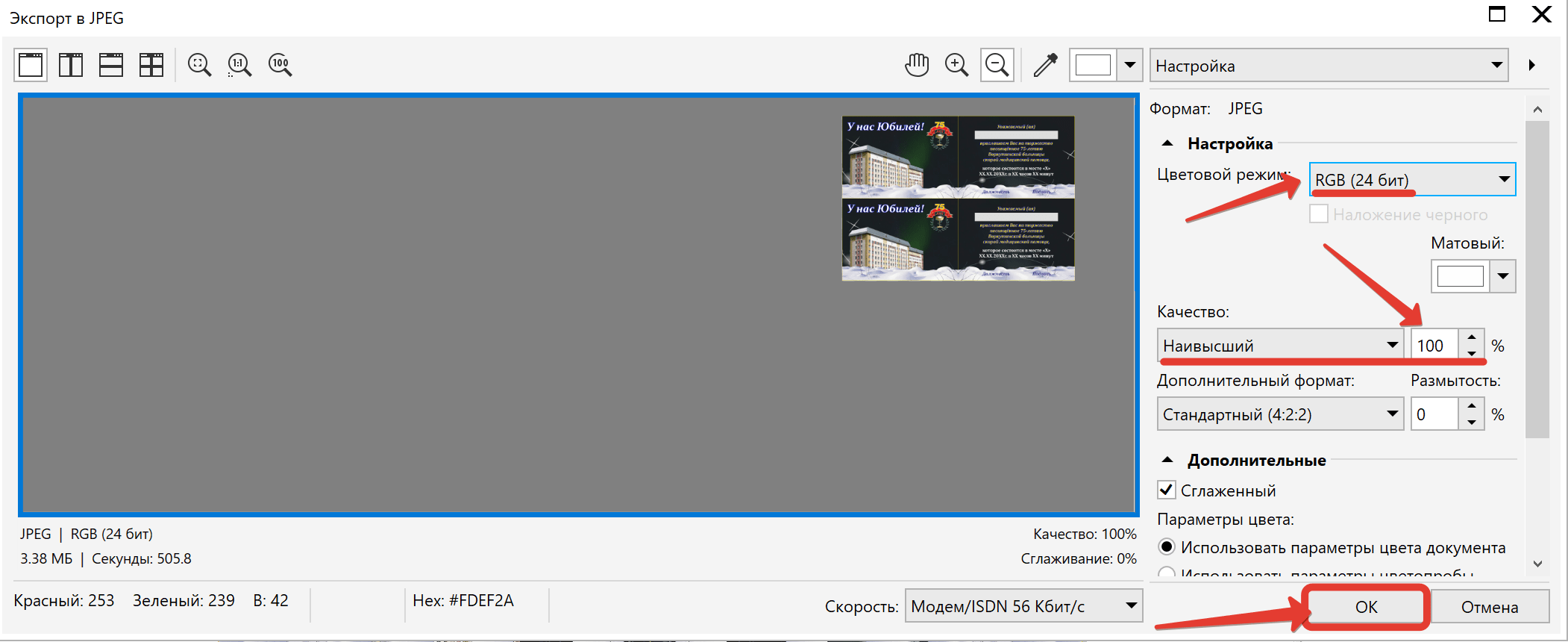
Шаг 50. Осталось экспортировать всю эту историю в JPEG для дальнейшей распечатки. Переходим на страницу с внешней стороной. Раскрываем в ленте меню «Файл» - «Экспорт».
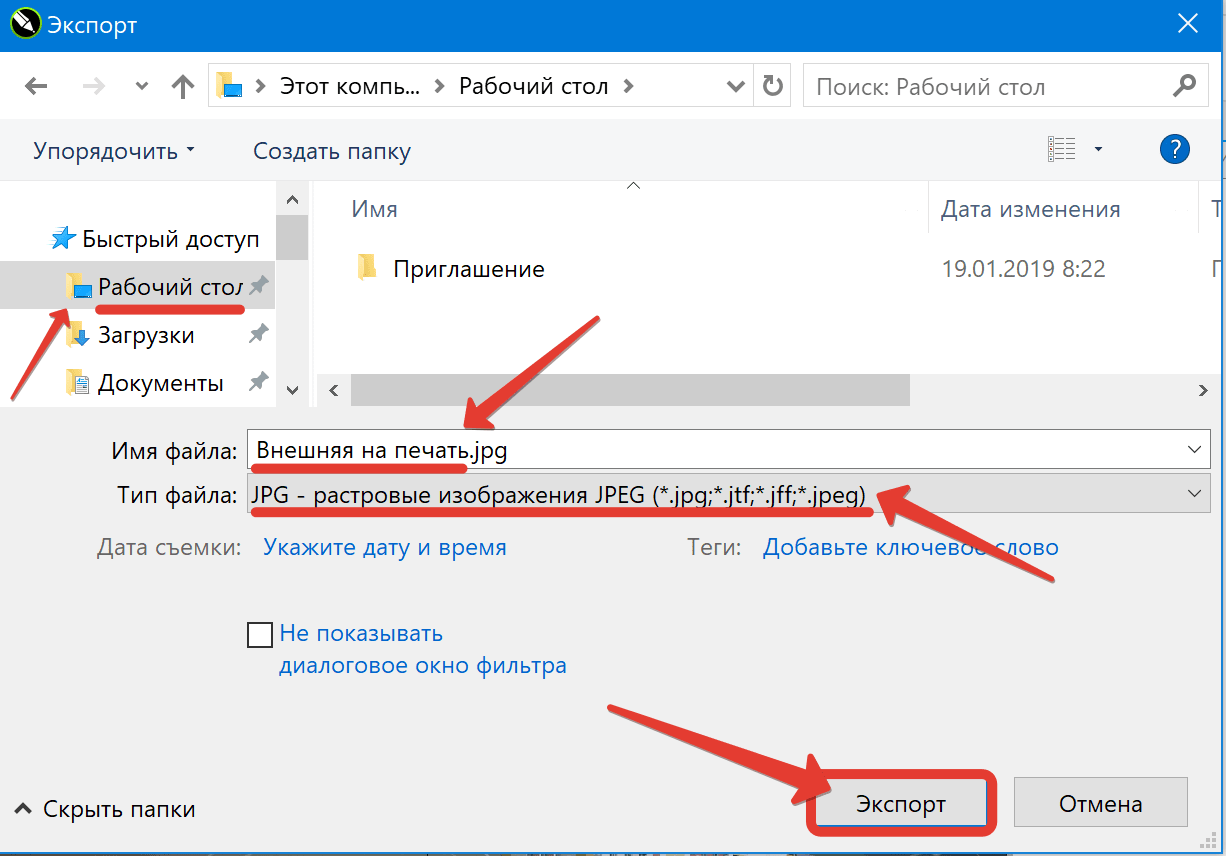
Шаг 51. Присваиваем файлу удобочитаемое имя. В качестве типа изображения указываем JPG. Сейвить будем на рабочий стол. Жмём «Экспорт».
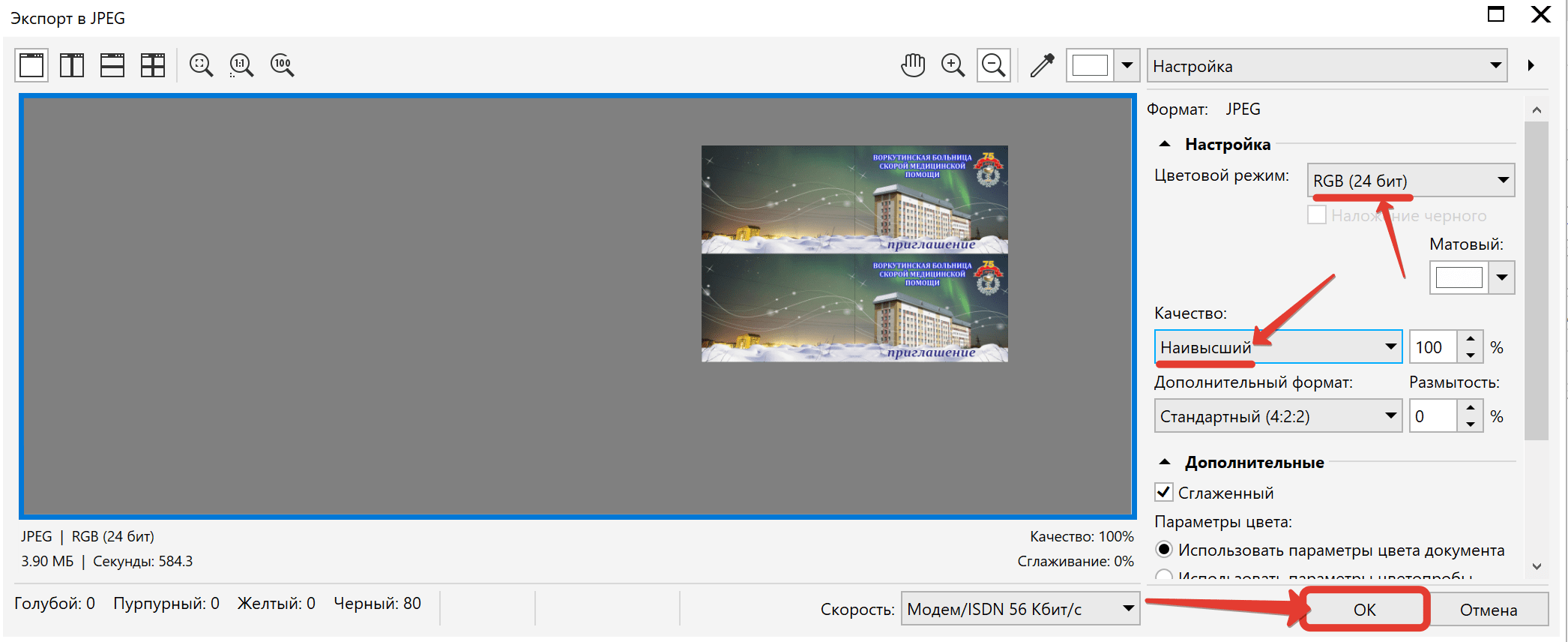
Шаг 52. Рекомендую изменить цветовой режим на RGB. Как показывает практика, при печати картинки экспортнутые в этой раскладке, выходят сочнее и ярче. Качество естественно наивысшее. Кликаем на «ОК» и ждём завершения операции.
Шаг 53. Далее переходим на вторую страницу. На этот раз воспользуемся кнопкой быстрого запуска экспорта, выведенной на панели ниже основного меню. Имя, тип, экспорт.
Шаг 54. Настройки всё те же (RGB, наивысшее).
Шаг 55. Собственно всё. Проверяем результат на наличие ошибок открыв картинки на рабочем столе. Если всё гуд – можно смело отправлять на печать. Либо предварительно переслать на мыло заказчику.
Друзья, на этой ноте будем закругляться. С вами был Денис Курец. Сегодня вы узнали, как можно с нуля сделать приглашение своими руками в графическом редакторе CorelDraw. Надеюсь, что данный урок оказался для вас полезным. Это поистине сакральные знания. Во всяком случае, я ничего подобного на просторах глобальной сети не встречал. Лучшее, что можно найти - банальные фотошопные заготовки. Но это, мягко говоря, не то пальто. Ставьте лайки, если рады возрождению рубрики и не забывайте писать в комменты, какие уроки по графике вы бы хотели видеть в будущем на канале.
У меня из задумок, только открытки к 23 февраля и 8 марта. Так что, если есть интересные идеи, оставляйте фидбэк и он обязательно будет рассмотрен. Ну а я с вами прощаюсь. Желаю удачи, успеха и конечно же, новых свершений. Берегите себя. До новых встреч.